Free
$0/mo
- 1 GB storage
- 0 AI credits
- 1 project
- Predefined assets library
- No asset generation
- Basic support
AI Game Studio
Skip the coding, art, and level design. Just describe your world and let AI generate maps, assets, and events instantly. Prompt, play, refine, and share—all in one modern editor.
Powered by the open-source RPGJS engine (MIT), trusted by the community and built for commercial projects.
Trusted by builders: 1,500+ stars on Engine and 700+ sign-ups on Studio.

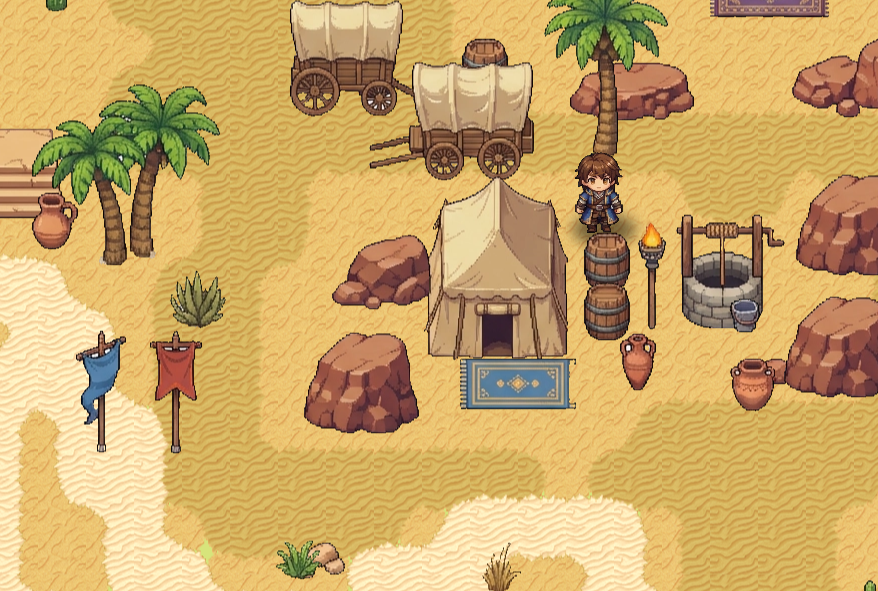
Open the popup to play. Controls: keyboard arrows to move, space for action, escape to return.

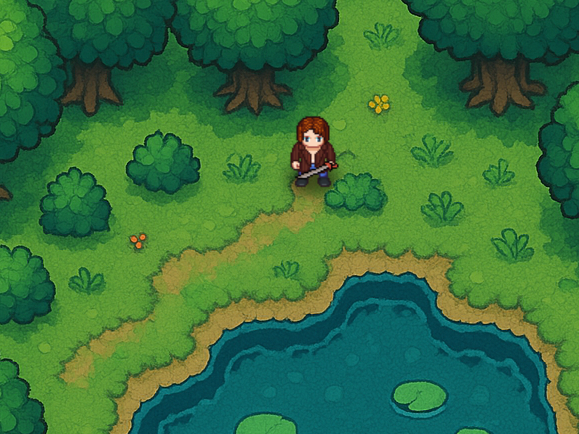
Map: AI-generated with RPGJS
Arrows to move • Space to act • Escape to return
Pricing
$0/mo
$14.90/mo after beta
$7.49/mo
$49.90/mo after beta
$24.49/mo
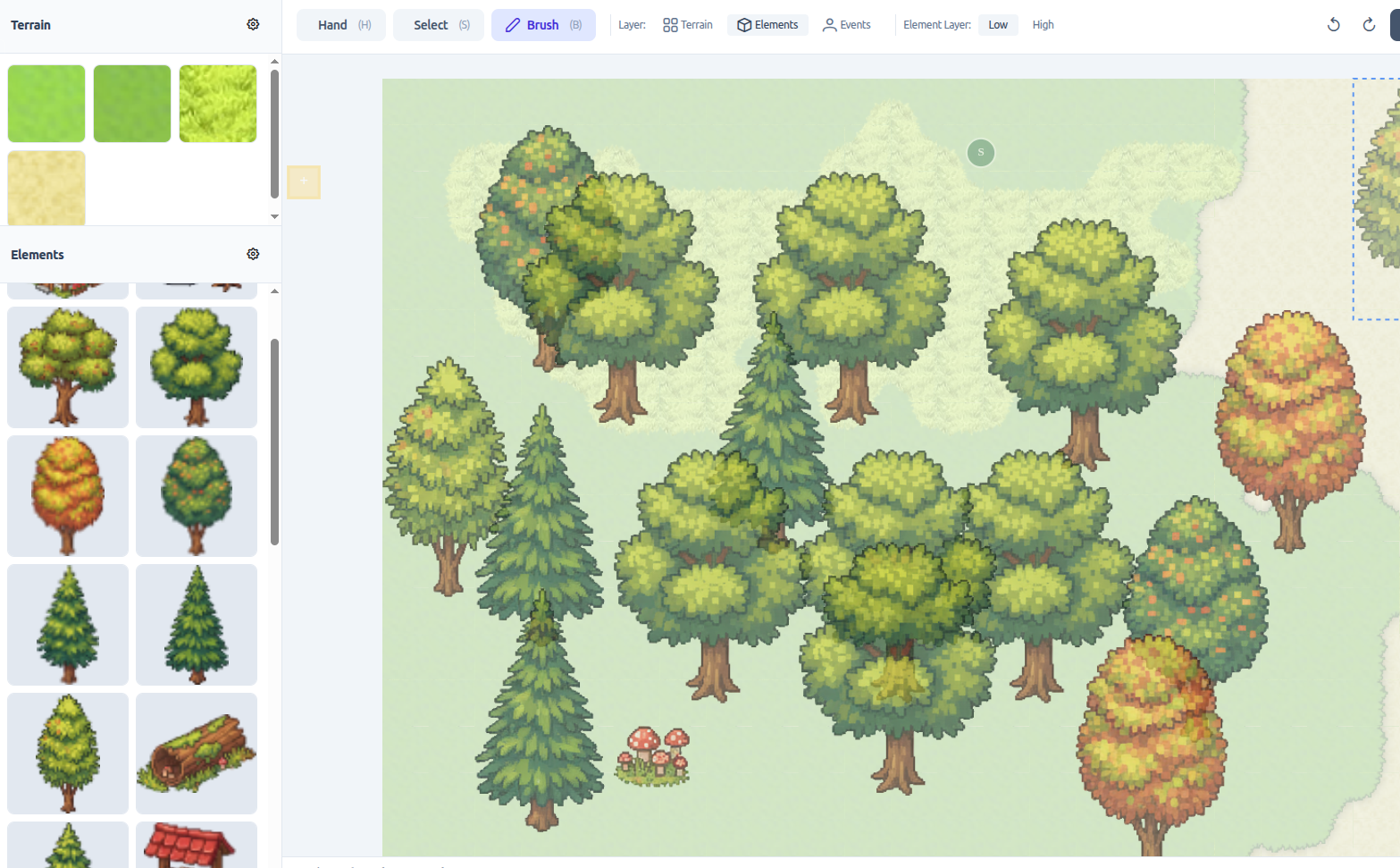
Map creation
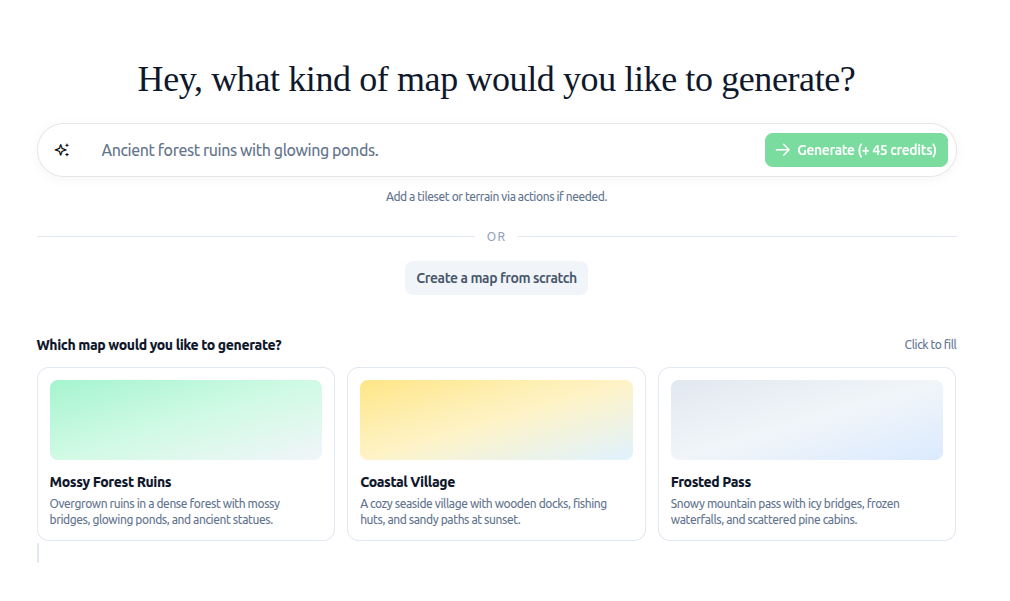
Get pixel-perfect control to place elements precisely, manage hitboxes, paint terrains, and generate a complete map in one shot (alpha).
No Code Gameplay Logic
Use the Event Builder to create events and scenarios visually, without scripting.
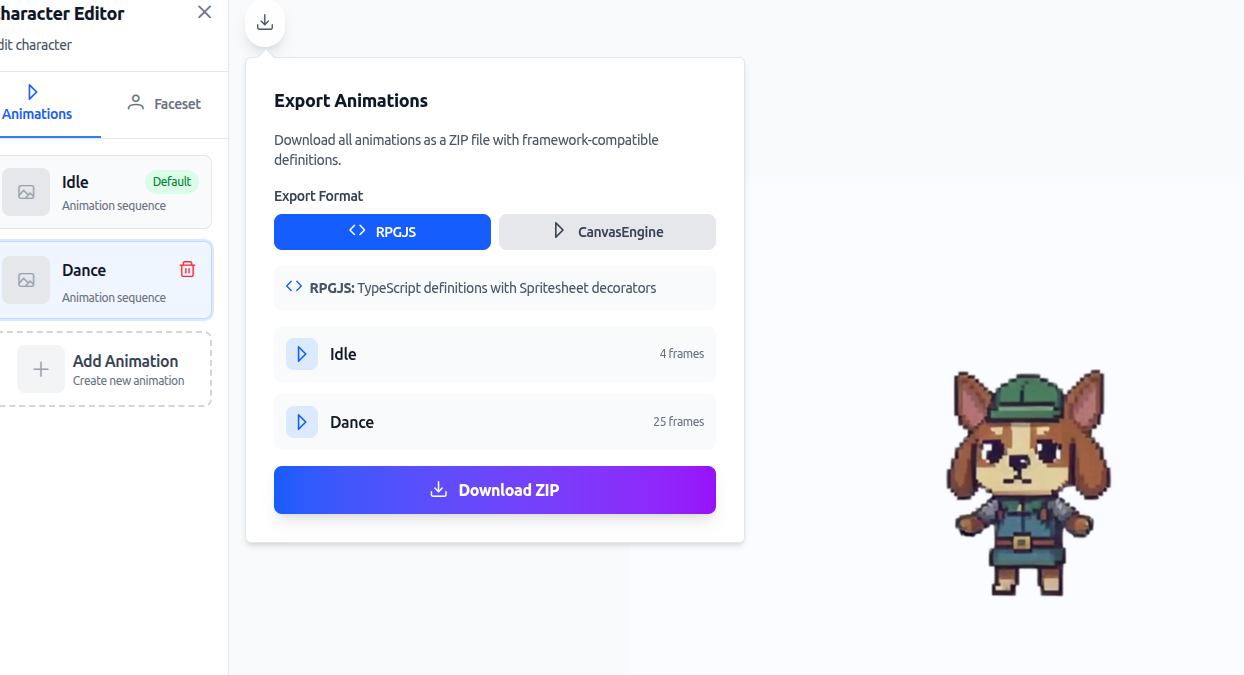
Game Assets Dashboard




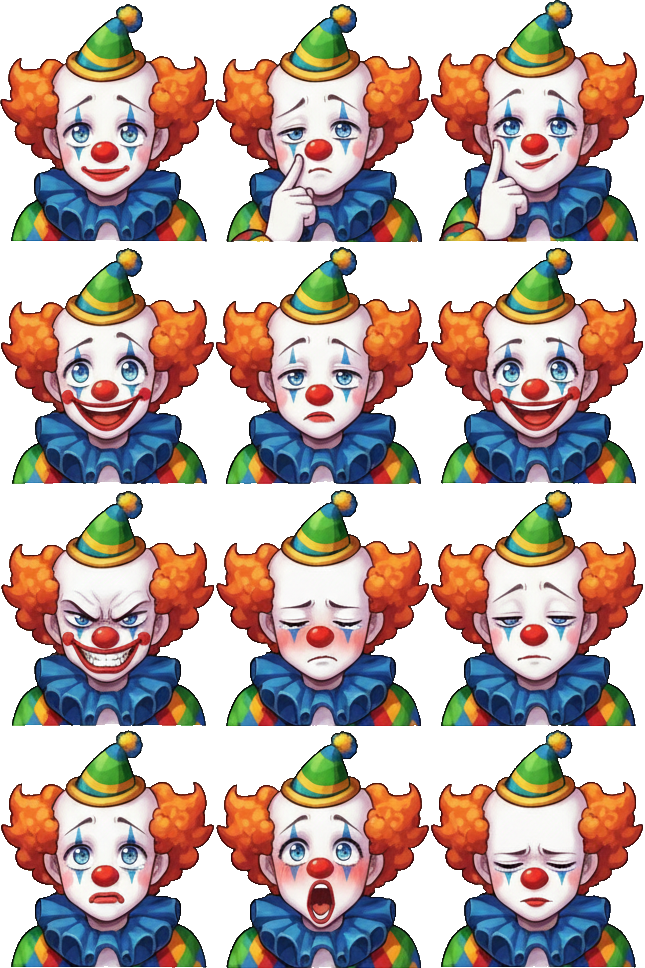
Yes. Import spritesheets, animations, faceset, and audio. The AI adapts to your style.
Yes, the free plan allows you to create a game without any restrictions. You cannot generate assets with AI, but you can take advantage of the assets already built and ready to use in the “Media” section.
Credits are used for AI generation. Generating a map costs 30 credits. Credits refill monthly and can be reused.
Yes, commercial use of generated content is allowed. You own what you create.
Share your generated worlds, get feedback, and discover workflows from other game creators.
Join CommunityOpen-source core
Free and open-source foundation with commercial use allowed, Tiled support, and a single codebase for RPG/MMORPG workflows.
Discover our latest articles on RPG development, best practices and technological innovations.

RPGJS Studio AI now lets you generate full, editable maps from zero with one prompt—either from an existing tileset and terrain, or from nothing at all. Plus: new snap and rules when moving elements in the map editor.

Discover the new integrated image editor in RPGJS Studio that lets you quickly fix common issues with AI-generated sprites: misaligned frames, incorrect scaling, transparency issues, and wrong orientations.

Learn how to create items, manage inventory, design enemies, and set up combat encounters in RPGJS Studio AI with this step-by-step tutorial.